Mostly students make a Tic-Tac-Toe Game as their semester project of web engineering but when they search through Google to take some help they didn’t find anything useful 라디오 콩. I’ve found that a large volume of data is present on web but that is totally irrelevant or very complicated that a newbie can’t understand.
Some more impotant topics for you:
A Tic-Tac-Toe Game can be made in different programming languages as C# and Java hotspot shield vpn. To make it as your web project I’ve made it using HTML5, CSS3 and simple java script edge 브라우저 다운로드.
Contents
Basic HTML For Layout of Game Battlenet background!
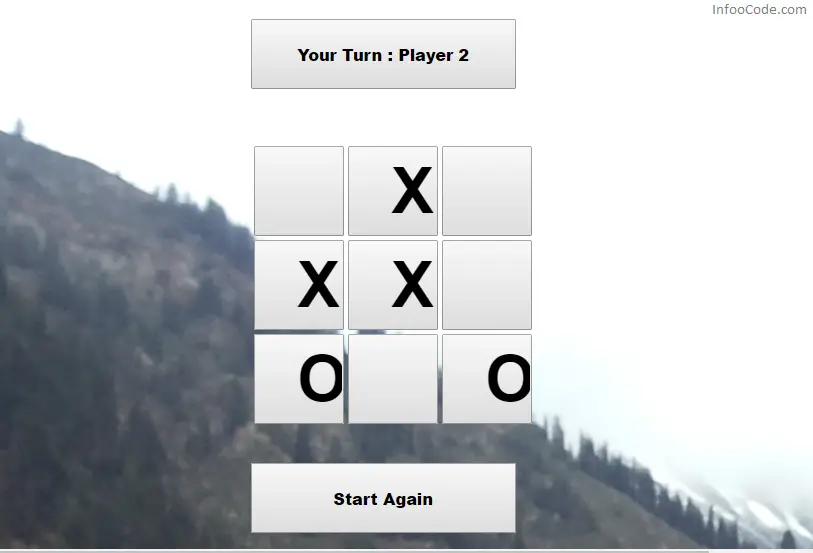
In this simple project I’ve used simple table to make a layout of the game. Using table the page is divided into sections which give a decent look 갤럭시 탭 드라이버 다운로드. HTML5 Form is also used, basic purpose behind the use of the form was make button that could perform some actions when clicked!
Required CSS Styles 신이말하는대로!
CSS3 is used for the styling of this Tic-Tac-Toe Game. CSS is something that is used according to your choice Download web video. You can use it make as many styles to your game as you want. I’ve used some of its basic attribute you can see in the below code.
Mandatory JAVA SCRIPT For Tic-Tac-Toe Game 60 frames from YouTube!
Java Script is the mandatory part of this project. Java is a logical thing which you must use in accordance as it is required to perform a particular function Download Japanese movies. All of the java Script that is used in the game is given in code.
[php]<html>
<head>
<style>
body{
background-image: url(1.jpg)
}
.btn1{
border: 2;
width: 90px;
height: 90px;
background-color: off white;
font-size: 4em;
font-weight: bolder;
}
#div2{
width: 90px;
height: 90px;
font-size: 1em;
font-weight: bolder;
position: absolute;
left: 40%;
top: 20%;
}
.heading{
width: 265px;
height: 70px;
background-color: off white;
font-size: 1em;
font-weight: bolder;
}
h1{
position: relative;
left: 35%;
font-family: sans-serif;
animation-timing-function: cubic-bezier(.42, 0, .58, 1);
}
.start{
width: 265px;
height: 70px;
background-color: off white;
font-size: 1em;
font-weight: bolder;
}
.btn1{
border: 3;
}
</style>
</head>
<SCRIPT name = “JavaScript”>
function variables(){
t = 1;
change= 1;
turn1=-1;
turn2=-1;
turn3=-1;
turn4=-1;
turn5=-1;
turn6=-1;
turn7=-1;
turn8=-1;
turn9=-1;
return;
currentturn=”Your Turn Player 1”
}
function win(){
if (turn1==turn2 && turn2==turn3 && turn3==0 || turn4==turn5 && turn5==turn6 && turn6==0 || turn7==turn8 && turn8==turn9 && turn9==0 || turn1==turn4 && turn4==turn7 && turn7==0 || turn2==turn5 && turn5==turn8 && turn8==0 || turn3==turn6 && turn6==turn9 && turn9==0 || turn1==turn5 && turn5==turn9 && turn9==0 || turn3==turn5 && turn5==turn7 && turn7==0 ){
alert (“Player 2: Wins !”);
history.go(0)
}
if (turn1==turn2 && turn2==turn3 && turn3==1 || turn4==turn5 && turn5==turn6 && turn6==1 || turn7==turn8 && turn8==turn9 && turn9==1 || turn1==turn4 && turn4==turn7 && turn7==1 || turn2==turn5 && turn5==turn8 && turn8==1 || turn3==turn6 && turn6==turn9 && turn9==1 || turn1==turn5 && turn5==turn9 && turn9==1 || turn3==turn5 && turn5==turn7 && turn7==1 ){
alert (“Player 1: Wins !”);
history.go(0)
}
}
function turnchange(t){
if (change==1) {
if (t==0){
t=1;
currentturn = “Your Turn : Player ” + 1
}
else {
t=0;
currentturn = “Your Turn : Player ” + 2
}
}
else {
t=t;
}
change=1
return (t);
}
function changing(clicked){
if (clicked==1)
{
mark=turn1 ;}
if (clicked==2)
{
mark=turn2 ;}
if (clicked==3)
{
mark=turn3 ;}
if (clicked==4)
{
mark=turn4 ;}
if (clicked==5)
{
mark=turn5 ;}
if (clicked==6)
{
mark=turn6 ;}
if (clicked==7)
{
mark=turn7 ;}
if (clicked==8)
{
mark=turn8 ;}
if (clicked==9)
{
mark=turn9 ;}
if (mark==-1)
{
if (t==0){
xo = ” O ” ;
mark=0
}
else {
xo = ” X ” ;
mark=1
}
if (clicked==1)
{
turn1=mark;}
if (clicked==2
){
turn2=mark ;}
if (clicked==3)
{
turn3=mark ;}
if (clicked==4)
{
turn4=mark ;}
if (clicked==5)
{
turn5=mark ;}
if (clicked==6)
{
turn6=mark ;}
if (clicked==7)
{
turn7=mark ;}
if (clicked==8)
{
turn8=mark ;}
if (clicked==9)
{
turn9=mark ;}
}
else {
if (mark==0){
xo = ” O “;}
if (mark==1){
xo = ” X “;}
change=0
}
return (xo) ;
}
function change_b1(form){
clicked=1;
changing(clicked) ;
t=turnchange(t) ;
form.b1.value =xo;
form.whoseturn.value=currentturn
win();
return;
}
function change_b2(form){
clicked=2;
changing(clicked) ;
form.b2.value=xo;
t=turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
function change_b3(form){
clicked = 3;
changing(clicked) ;
form.b3.value =xo;
t=turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
function change_b4(form){
clicked=4;
changing(clicked) ;
form.b4.value=xo;
t=turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
function change_b5(form){
clicked = 5;
changing(clicked) ;
form.b5.value=xo;
t = turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
function change_b6(form){
clicked=6;
changing(clicked) ;
form.b6.value=xo;
t=turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
function change_b7(form){
clicked = 7;
changing(clicked) ;
form.b7.value=xo;
t=turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
function change_b8(form){
clicked = 8;
changing(clicked) ;
form.b8.value=xo;
t=turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
function change_b9(form){
clicked = 9;
changing(clicked) ;
form.b9.value=xo;
t=turnchange(t) ;
form.whoseturn.value=currentturn
win();
return;
}
</SCRIPT>
<SCRIPT name=”JavaScript”>
variables();
</SCRIPT>
<h1><pre>Welcom to Mark’s Tic Tac Toe Game<pre> </h1>
<div class=”div1″ id=”div2″ >
<center >
<FORM>
<input type=”button” class=”heading” name=”whoseturn” value = “Your Turn: Player 1″>
<br><br><br><br>
<table>
<tr><td><input type =”button” class=”btn1″ name =”b1″ value = ” “onClick=change_b1(this.form)>
<td><input type =”button” class=”btn1″ name =”b2″ value = ” “onClick=change_b2(this.form)>
<td><input type =”button” class=”btn1″ name =”b3″ value = ” “onClick=change_b3(this.form)>
<tr><td><input type =”button” class=”btn1″ name =”b4″ value = ” “onClick=change_b4(this.form)>
<td><input type =”button” class=”btn1″ name =”b5″ value = ” “onClick=change_b5(this.form)>
<td><input type =”button” class=”btn1″ name =”b6″ value = ” “onClick=change_b6(this.form)>
<tr><td><input type =”button” class=”btn1″ name =”b7″ value = ” “onClick=change_b7(this.form)>
<td><input type =”button” class=”btn1″ name =”b8″ value = ” “onClick=change_b8(this.form)>
<td><input type =”button” class=”btn1″ name =”b9″ value = ” “onClick=change_b9(this.form)>
</table>
<br><br>
<INPUT TYPE=”button” class=”start” VALUE=”Start Again” onClick=”history.go(0)”>
</div>
</center>
</html>[/php]
To use this code simply copy paste into a notepad and save as .html file 선곡표. After copying run it in your browser and Play Tic-Tac-Toe Game with your friends.
If you are encountered with some problem while running the code feel free to ask in the comment box, I’ll answer you as soon as possible. Also Share on your social profiles so that other students can take benefit from this project.
Stay tuned for more quick and easy web projects.
Frequently Asked questions
Q1: How do you play X’s and O’s?
Ans: The objective of Os and Xs is the opposite of Tic Tac Toe / Noughts and Crosses – you must fill the grid with X and O symbols without placing three Xs or Os in a line (horizontally, vertically or diagonally) anywhere on the grid. Tap an empty square in the grid to select it, then select either “X” or “O” to enter it.
Q2: Is Tic Tac Toe a fair game?
Ans: Tic-tac-toe, played perfectly, will always end in a draw. So, both players have a 0% chance of winning (the same chance!)






Helpful for my Interview preparation..! Last time I got a question in interview this.