As you all know that HTML is just a markup language and use to enter data to ta webpage Download office 2010 certification tool. To make you webpage impressive and beautiful you have to use CSS in combination with it, which gives you extraordinary results.
To learn HTML visit:
Today i’ll give you an example on making a vertical Menu using HTML5 and CSS3 pptx. You may have made different type of menus but how to make a animated menu which will be having good effect on viewer is that one, which i’m gonna share with you mariadb 드라이버 다운로드.
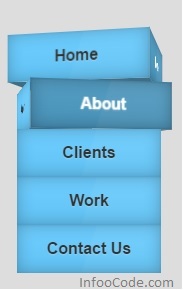
See the below example:
It is made with with combination of HTML5 and CSS3, so first we will discuss its HTML Part:
Contents
Write Code In HTML5 For Vertical Menu
[php]<html>
<head><title>Animation</title>
<link rel=”stylesheet” type=”text/css” href=”animation.css”>
</head>
<body>
<nav class=”mainNav”>
<ul>
<li><a href=”#” data-title=”Home”>Home</a></li>
<li><a href=”#” data-title=”About”>About</a></li>
<li><a href=”#” data-title=”Clients”>Clients</a></li>
<li><a href=”#” data-title=”Work”>Work</a></li>
<li><a href=”#” data-title=”Contact Us”>Contact Us</a></li>
</ul>
</nav>
</html>
</body>
Analyze the code we have made a class mainNav, In this class we simply created a Unordered list which has 5 List items :
- Home
- About
- Clients
- Work
- Contact Us
If desired to make a simple HTML5 Web Page Design Have a look at:
CSS3 Animation Code for Vertical Menu
[php]body {
background-color: #ddd;
font-size: 100%;
padding: 3em;
background-image: url()
}
.mainNav {
float: left;
transform: perspective(500px);
transform-style: preserve-3d;
}
.mainNav ul {
list-style: none;
padding: 0;
}
.mainNav a {
background-color: #6cf;
background-image: linear-gradient(hsla(0,0%,100%,.05), hsla(0,0%,0%,.05)),
linear-gradient(-72deg, hsla(0,0%,100%,.05) 50%, transparent 50%);
backface-visibility: hidden;
box-shadow: inset 0 0 .25em hsla(0,0%,0%,.1),
inset 0 0 1.5em hsla(0,0%,0%,.25);
color: #333;
display: block;
font: bold 1em/3 sans-serif;
padding: 0 1.5em;
position: relative;
text-align: center;
text-decoration: none;
text-shadow: 0 1px 1px hsla(0,0%,100%,.25);
transition: .5s;
transform-origin: 50% 0;
transform-style: preserve-3d;
width: 6em;
}
Analyze the above code in which i have use many CSS3 properties, in which main properties are:
- linear-gradient
- position
- transform-style: preserve-3d
To take the required result you have to use all of the properties used in the code Download Wilderness Action.
Last Words:
Hope so it will help you making your own menu and will help you in different projects.
If you have something different do share it with us in comment box and if there is something incorrect in the above one do tell us in your comments airplay 다운로드. Share this knowledge with your friends because sharing is caring 🙂
Frequently Asked Questions
Q1: What is HTML and CSS code?
Ans: HTML, HyperText Markup Language, gives content structure and meaning by defining that content as, for example, headings, paragraphs, or images Download telegram themes. CSS, or Cascading Style Sheets, is a presentation language created to style the appearance of content—using, for example, fonts or colors.
Q2: How do I link HTML and CSS Download the iPhone text file?
Ans: Here is the detail 굿와이프 시즌7 다운로드.
- Define the style sheet. …
- Create a link element in the HTML page’s head area to define the link between the HTML and CSS pages 은색의 용병. …
- Set the link’s relationship by setting the rel = “stylesheet” attribute. …
- Specify the type of style by setting type = “text/CSS“.






very Oooo nice