HTML5 is very good at creating forms. Its provide very useful tags that help you to create a full fledged form whether it is a contact form or about form or something else. Today i’ll tell you how you can create a simple form that will have nearly all attributes a person needs for creating a form 노루팩 다운로드. This will consist of step by step tutorial for better understanding. We will divide the form in different parts, so we can show the code with its output.
Also See:
Contents
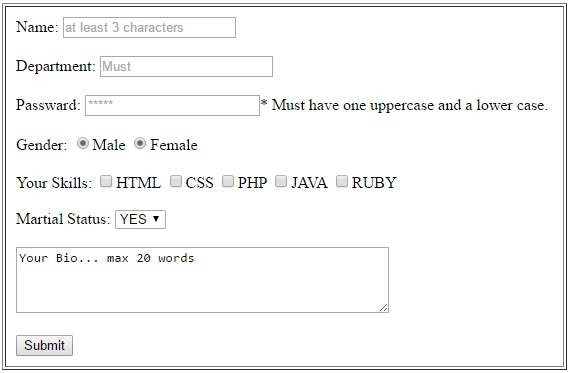
Sample HTML5 Form
In the form shown in screenshot I’ve placed some important features that are mostly used in HTML5 form creation 최신 버전. I will divide the form in different parts and will be explaining each element in detail so you will be able to implement it.Let’s get started with the handy features of HTML5 Form Creation.
Input Type: Text
In the above form we have two fields which uses input type as text. One is Name and the other one is Department. we use text input type when we want to show our data in the text field while we write unlike password 새 찬송가 ppt 전곡.
Code for the two text fields is given below:
[php]Name: <input type=”text” name=”std_name” placeholder=”at least 3 characters”>
<br><br>
Department: <input type=”text” name=”std_department” placeholder=”Must”>
Place holder is one of another tag that is used in the above text field which show a hint to the user about what to be entered or the importance of that field.
Input Type: Password
Password input type is used when you require a user to enter his password. It can also be done using text input type but the main reason behind using password input type is that when we enter our password in the password field it don’t show the characters rather it shows *, so other other person will not be able to read your password Download hp Smart Start.
Code for the password field is shown below:
Passward: <input type=”passward” name=”std_passward” placeholder=”*****”>* Must have one uppercase and a lower case.
[/php]Input Type: Radio
Radio input type is used when we require to choose a single option between two or more. In radio boxes you can’t check multiple options Metal Slug 5. As in the example you can see that if we require a user to enter his gender, So he will check either male or female. He can’t select both of options at single time as it;s not possible. View the code below for radio boxes.
Gender: <input type=”radio” name=”gender” value=”male”>Male
<input type=”radio” name=”gender” value=”female” >Female
Input Type: Check Box
If you are required to input multiple option at a single time check box will be needed.i.e
If skills of a person are required then he may have multiple skills or may have a single skill or if we ask a person for the places he visited so he may have visited multiple places 다이렉트x 10.
<input type=”checkbox” name=”checklist”>HTML
<input type=”checkbox” name=”checklist”>CSS
<input type=”checkbox” name=”checklist”>PHP
<input type=”checkbox” name=”checklist”>JAVA
<input type=”checkbox” name=”checklist”>RUBY
Drop Down List
In HTML5 Forms to replace the radio input type you can use drop down menu. It feels good to me rather than radio buttons. You can use it according to your choice. To use drop down menu use the below code.
Martial Status:
[php]<select name=”Martial Status”>
<option value=”Maried”>YES</option>
<option value=”Unmaried”>NO</option>
</select>
Text Area
In HTML5 Forms you can use the text are if you want someone to enter a few words about him Download the Resident Evil 2 remake. Text area is used while you don’t want to bound a person to some options. Text area can be entered as follows:
<textarea rows=”4″ cols=”50″ name=”comment” form=”usrform”>
Your Bio… max 20 words</textarea>
Submit Button
One of the last element in the above form is the submit button. This is the most important thing you must need to submit your data. To use the button simply write the below code:
<input type=”button” name=”submit” value=”Submit”>
[/php]You can View the whole code 마이크로소프트 액티브싱크 다운로드. Click the view button below:
[button color=”red” size=”small” link=”https://www.infoocode.com/wp-content/uploads/2016/03/HTML5-Form.txt” icon=”” target=”true”]View[/button]Last words
Hope this sample HTML5 Form will help the beginners to understand the basic form elements. I’ll be adding more features to it soon wait for the update.
So friends if you have any queries regarding HTML5 Forms feel free to ask in the comment box and do share this important stuff with your friends Download Eclipse 64bit. Contact us to share your precious suggestions. Learn and Share 🙂
Frequently Asked questions
Q1: How do you create a form in HTML?
Ans: Here are the steps.
- Open your HTML document in your preferred text editor. The content of an HTML form must be typed within the <form> and </form> tags Download Seven Mobile Core. …
- Open the <form> element. To start your form, scroll to the location in your file where the form should begin and type <form> on its own line. …
- Decide how the form data will be sent.
Q2: What is form code?
Ans: A Form-Based Code (FBC) is a means of regulating land development to achieve a specific urban form. … Form-Based Codes are a tool to address these deficiencies and to provide local governments the regulatory means to achieve development objectives with greater certainty.









Leave a Comment