Many friends move around the web for some sample design of an HTML website but never find relevant data. I have made a sample HTML website of beginner level for those friends. I will share its complete code with you so you can also implement it a home 닥터스 13회. But to make a web page in HTML, first of all, you must learn HTML. Html is a good practice for beginners in web development so every beginner must learn it. 
Contents
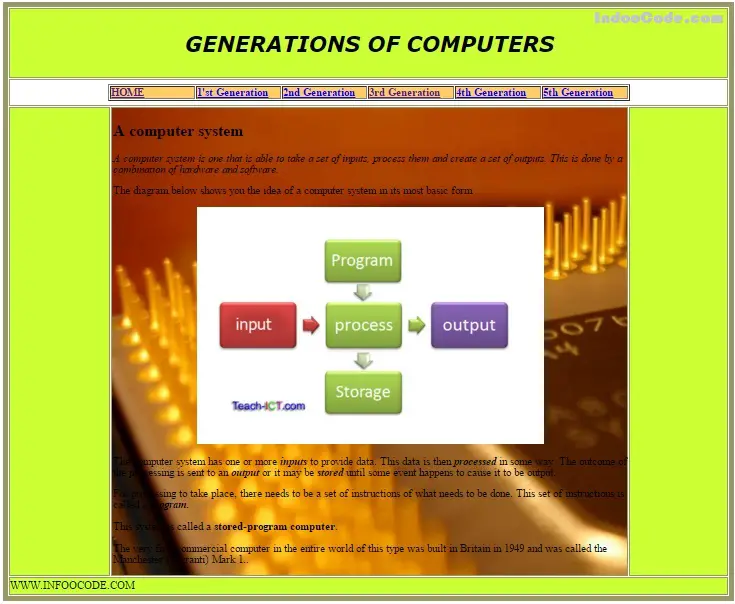
HTML Website Design
The design that I have made is very simple because it is for beginners so they can easily understand it msn 메신저 다운로드. In this design, we have a
Header

Menu
The menu i have made has five different links given in separate boxes ebs 지식채널e 다운로드. These are
- Home
- 1st generation computers
- 2nd generation computers
- 3rd generation computers
- 4th generation computers
- 5th generation computers
Behind each link ,there is a separate page which has information about that category.
Side Bars

Main Body in HTML Website

Footer is always at the end of every website. My design include a simple in which i have written my blog name which is Infoocode.com 세틀러2. Below i have shared the HTML code for the home page i have made. Simple copy and paste the code to your text editor and practice it.
[php]
<!DOCTYPE html>
<head>
<style type="text/css">
.n {
font-family: Verdana, Geneva, sans-serif;
}
</style>
</head>
<body>
<table width="1099" height="650" border="8" bordercolor="#999966" >
<tr>
<td height="102" colspan="3" align="center" bgcolor="#CCFF33" ><h1 class="n"><strong><em>GENERATIONS OF COMPUTERS</em></strong></h1></td>
</tr>
<tr>
<td height="37" colspan="3" align="center"><table width="784" border="1">
<tr>
<td width="124" bgcolor="#FFCC66"><a href="home.html"><strong>HOME</strong></a></td>
<td width="124"bgcolor="#FFCC66"><a href="1page.html"><strong>1'st Generation</strong></a></td>
<td width="124"bgcolor="#FFCC66"><a href="2page.html"><strong>2nd Generation</strong></a></td>
<td width="124"bgcolor="#FFCC66"><a href="3page.html"><strong>3rd Generation</strong></a></td>
<td width="124"bgcolor="#FFCC66"><a href="4page.html"><strong>4th Generation</strong></a></td>
<td width="124"bgcolor="#FFCC66"><strong><a href="5page.html">5th Generation</a></strong></td>
</tr>
</table></td>
</tr>
<tr>
<td width="151" height="476" bgcolor="#CCFF33" >&nbsp;</td>
<td width="780" valign="top" background="Computers_Modern_computer_chip_094646_.jpg"><!-- InstanceBeginEditable name="EditRegionbody" -->
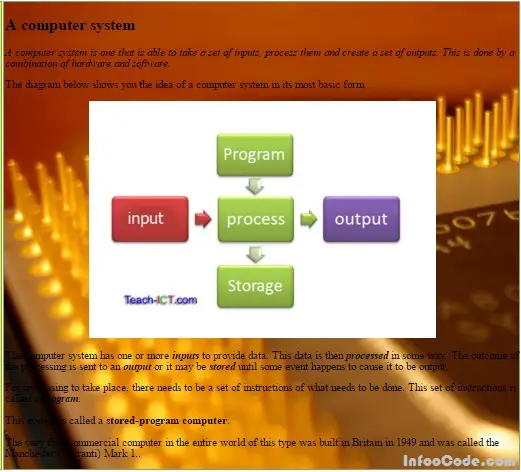
<h2>A computer system</h2>
<p><em>A computer system is one that is able to take a set of inputs, process them and create a set of outputs html csv 다운로드. This is done by a combination of hardware and software.</em></p>
<p>The diagram below shows you the idea of a computer system in its most basic form</p>
<p align="center"><img src="a-computer-system.jpg" width="520" height="355" alt="computer system" /></p>
<p>The computer system has one or more <strong><em>inputs</em></strong> to provide data. This data is then <strong><em>processed</em></strong> in some way. The outcome of the processing is sent to an <strong><em>output</em></strong> or it may be <strong><em>stored</em></strong> until some event happens to cause it to be output.</p>
<p>For processing to take place, there needs to be a set of instructions of what needs to be done Download Spanish Lodging 3. This set of instructions is called a <strong><em>program</em></strong>.</p>
<p>This system is called a <strong>stored-program computer</strong>.</p>
<p>The very first commercial computer in the entire world of this type was built in Britain in 1949 and was called the Manchester (Ferranti) Mark 1..</p>
<!-- InstanceEndEditable --></td>
<td width="146" bgcolor="#CCFF33">&nbsp;</td>
</tr>
<tr>
<td height="23" colspan="3" bgcolor="#CCFF33">WWW.INFOOCODE.COM</td>
</tr>
</table>
</body>
[/php]
The above code was only for the home page. To download the whole project Click on download below. [button color=”red” size=”big” link=”https://www.infoocode.com/wp-content/uploads/2016/02/HTML-WEBSITE.rar” icon=”” target=”true”]Download File[/button]
Hope so this Html website project will help you 월드오브워쉽. If you have any queries ragarding this project freely ask in the comment box and share this useful stuff with your colleagues because sharing is caring 🙂
Frequently Asked Questions
Q1: How can I create a website using HTML?
Ans: Here is the method.
- Write HTML Using Notepad or TextEdit. Web pages can be created and modified by using professional HTML editors Download nwc 2 75. …
- Step 1: Open Notepad (PC) Windows 8 or later: …
- Step 1: Open TextEdit (Mac) …
- Step 2: Write Some HTML. …
- Step 3: Save the HTML Page. …
- Step 4: View the HTML Page in Your Browser. …
- W3Schools Online Editor.
Q2: What is the best tool to design a website?
Ans: Here is the detail.
- Adobe Dreamweaver CC. A web design juggernaut. …
- Bluefish. Lightweight and easy to use – a big fish in a small pond. …
- Atom Text Editor. Edit your code. …
- Google Web Designer. An excellent tool for creating interactive content. …
- Webflow. Cloud-based offering that needs no coding knowledge. …
- WordPress. Building your website platform.





Leave a Comment